User Tools
Sidebar
Navigation
software:gui-designer:buttons
This is an old revision of the document!
Table of Contents
Button
Buttons in guiDesigner can be placed on any page or subpage.
Button Properties
To access the button properties, right click on the button and choose Button Properties.
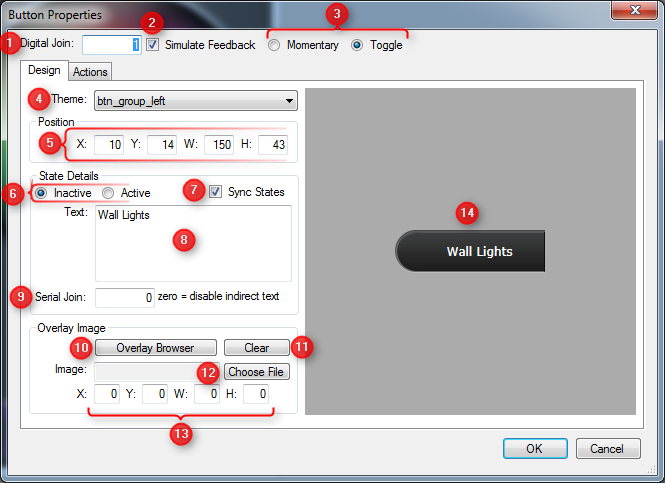
Button Properties Design Tab

1 - Digital Join
2 - Simulate Feedback
3 - Momentary/Toggle
4 - Theme
Select the button theme you would like to use. This choice is derived from the themes you have defined in the Theme Manager.
5 - Position
This option allows for manual entry of the position and size of the button.
- X Position
- Y Position
- Width of the button
- Height of the button
6 - State Details - Inactive/Active
Choose whichever option you want to preview and edit. Inactive will allow you to preview and edit the button in its non-pressed state. Active will allow you to preview and edit the button in its pressed state.
7 - State Details - Sync States
When the Sync States box is checked, any edits made in Inactive or Active, will also effect the other.
E.g. If you are editing the inactive button, and Sync States is checked, then any changes made will also apply to the active state.
If you want to edit the states separately, then ensure this is unchecked.
8 - State Details - Text
Enter the text here that you want to display on the button.
9 - State Details - Serial Join
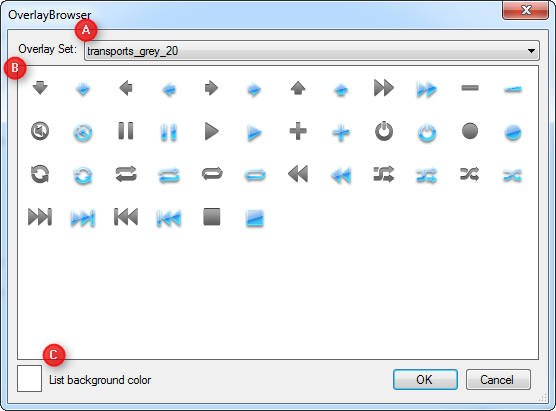
10 - Overlay Image - Overlay Browser
Opens the overlay browser window which allows you to select an image from a library to overlay on the button.

A - Overlay Set
Select the overlay set to choose from.
B - Overlay List
Select the image to overlay on the button.
C - List Background Color
This option allows you to change the background color on the overlay list to allow you to see what that image looks like on a certain color.
11 - Overlay Image - Clear
Removes the overlay image from the button.
12 - Overlay Image - Choose File
Choose an image file to use an an overlay image.
13 - Overlay Image - Position and Size
This option allows for manual entry of the position and size of the overlay image.
- X Position
- Y Position
- Width of the overlay image
- Height of the overlay image
14 - Button Preview
A preview of what the button will look like.
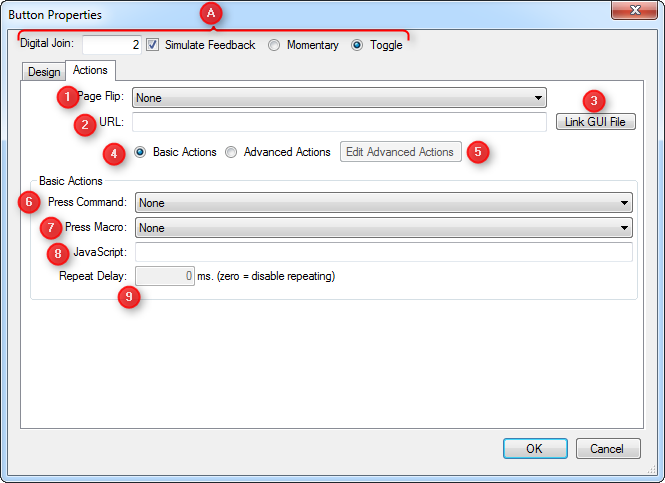
Button Properties Actions Tab

A - Common Settings
For information on these settings, see the Button Properties Design Tab info.
1 - Page Flip
2 - URL
Set the URL property of a button to launch a web browser on the device to a specific website. On iOS devices, you can also launch other apps by using their URL Schema as the URL.
3 - Link GUI File
4 - Basic Actions/Advanced Actions
There are two ways to assign commands and macros to buttons:
- Basic Actions - Allow a command and/or macro, as well as a repeat time
- Advanced Actions - Allow multiple groups of commands and macros with more control over how they are triggered
Basic Actions
With basic actions, you can assign any Command and/or Macro to a button. This covers most needs for users. There is also a repeat delay option which controls how often the command and/or macro is sent whilst the button is held down.
Advanced Actions
With advanced actions, you get a lot more control over when actions are fired. They are more complicated to setup, but quite simple once you understand how they work. See the Advcanced Button Actions topic for more details.
5 - Edit Advanced Actions
6 - Press Command
Choose a command that you have previously defined in the System Manager to assign to the button.
7 - Press Macro
Choose a macro that you have previously defined in the System Manager to assign to the button.
8 - JavaScript
9 - Repeat Delay
Enter the time in milliseconds that you want iViewer to wait until repeating the command if the button is held down. Enter 0 to disable repeating.
Basic Actions
With basic actions, you can assign any Command and/or Macro to a button. This covers most needs for users.
There is also a repeat delay option which controls how often the command and/or macro is sent whilst the button is held down.
Advanced Actions
With advanced actions, you get a lot more control over when actions are fired. They are more complicated to setup, but quite simple once you understand how they work.
For more information on Advanced Actions, read up at the Advanced Button Actions topic.
URL
Set the URL property of a button to launch a web browser on the device to a specific website.
On iOS devices, you can also launch other apps by using their URL Schema as the URL.
software/gui-designer/buttons.1363746644.txt.gz · Last modified: 2013/03/20 02:30 by aaron
